UI/UX Design
What is UI/UX?
UI (User Interface) : focuses on how a product looks.
UX (User Experience) : is about how it works and feels.

Where, When, and Why?
- Where: Websites, Mobile Apps, Digital Products
- When: During planning, designing, or redesigning phases
- Why: To improve usability, engagement, and product value
Benefits of UI/UX
- Improves user satisfaction
- Reduces development cost
- Boosts engagement and conversions
- Builds trust and brand loyalty

Popular Tools
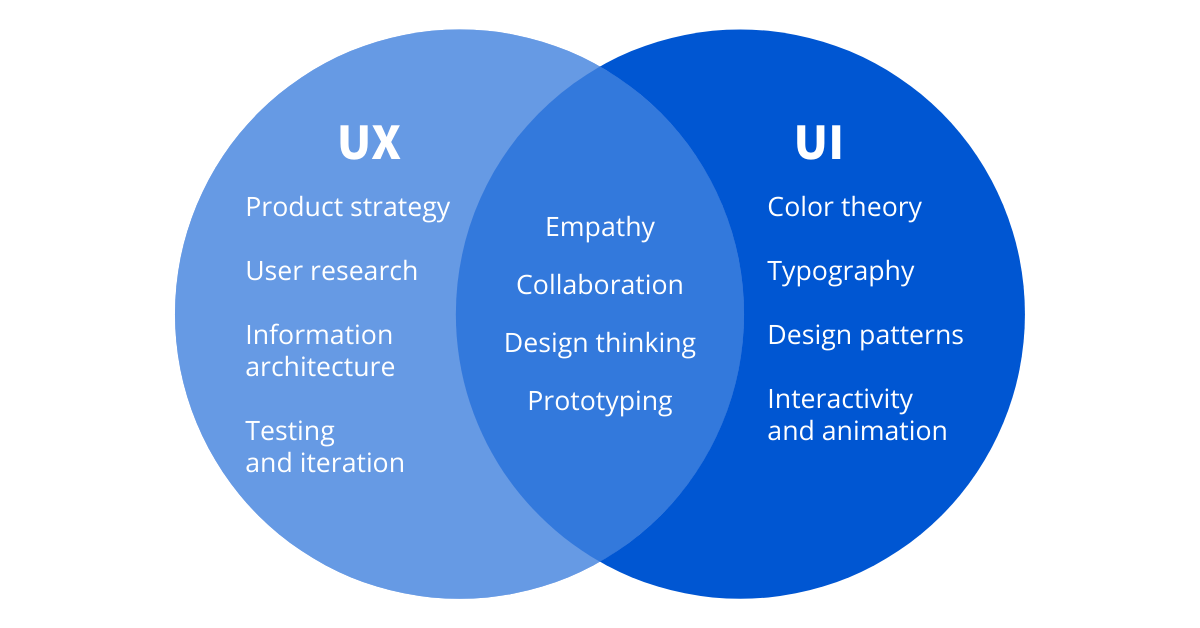
UI vs UX: What's the Difference?
- UI: Focuses on visual design, colors, typography, and layouts 🎨
- UI: Think buttons, sliders, images, spacing
- UX: Focuses on user flows, logic, ease of use, and satisfaction 🧠
- UX: Think research, wireframes, feedback loops

Visual Guide to UI/UX

Did you know?
UI/UX isn’t just about design – it shapes how users *feel* and *think*. A great UX reduces **cognitive load**, meaning users don’t waste energy figuring things out. The easier your app feels, the more likely they are to return.

🛠️ UI/UX Design Process
1. Research
Understand the user needs, market, and problems through surveys, interviews, and data analysis.
2. Wireframing
Create simple layout sketches to plan content structure and interface navigation.
3. Prototyping
Design clickable interactive models to demonstrate user flow and interactions.
4. Usability Testing
Gather user feedback by testing prototypes to identify pain points and improve UX.
5. Implementation
Collaborate with developers to convert design into live product interfaces.
6. Feedback & Improvement
Refine design based on post-launch analytics and continuous user input.